
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
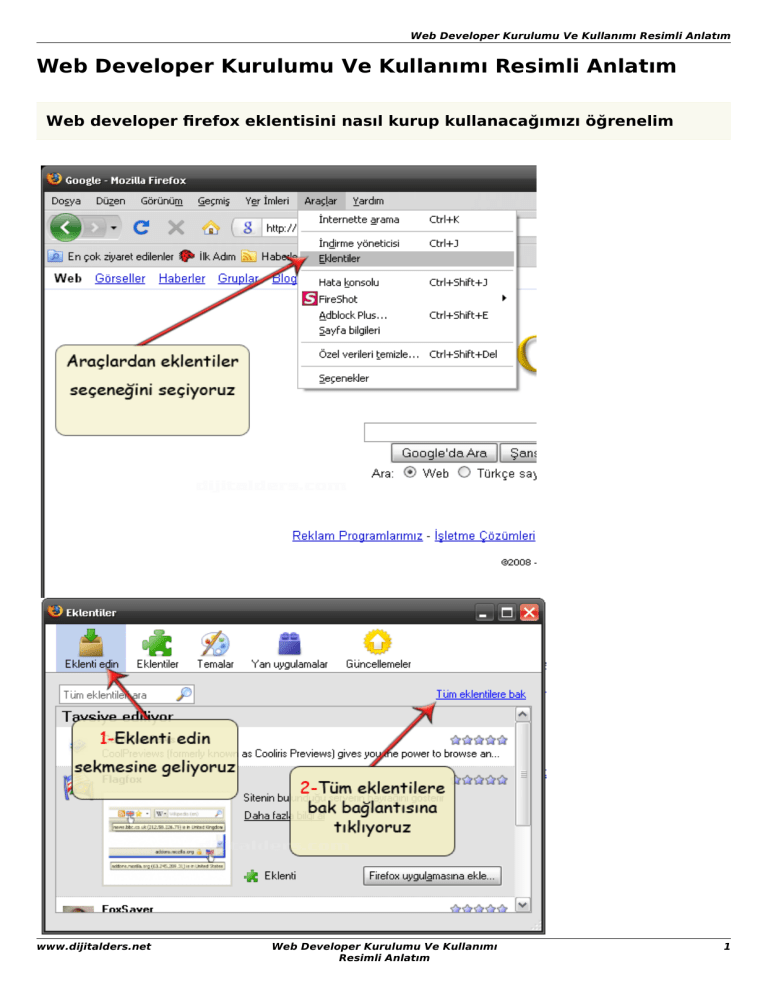
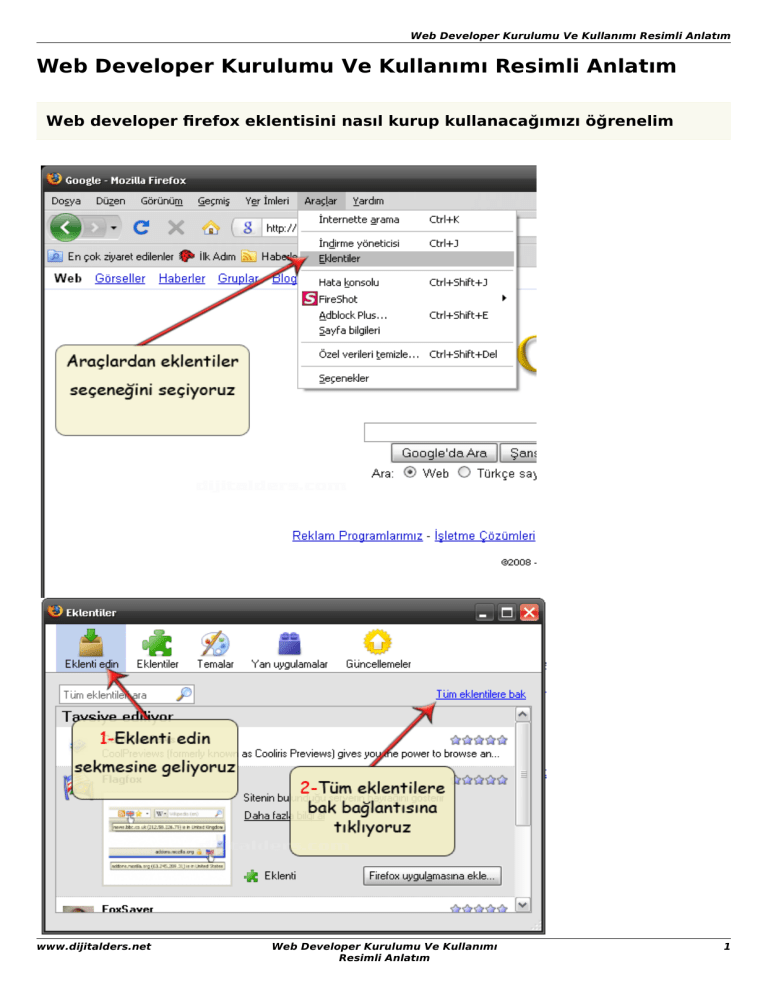
Web developer firefox eklentisini nasıl kurup kullanacağımızı öğrenelim
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
1
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
2
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
Web developer çubuğundaki sekmelerin türkçe
anlamlarına bakalım
Cookies menüsü
web sitelerindeki çerezlerin kontrolünde bize yardımcı olur
CSS
Css menüsünden sayfanın stilleri ile ilgili bilgi edinebiliriz
Stil sayfasını görebiliriz
sayfadaki öğelerin ayrı ayrı stil özelliklerini öğrenebiliriz
stilleri iptal edebiliriz vb.
(örnekler ödevin sonunda)
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
3
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
Forms menüsü
Sayfadaki form,şifre vb özelliklerin ayarlarını buradan yapabiliriz
formlarda otomatik tamamlama gibi özellikleri kullanabiliriz
maximum uzunluğun ayarlarını yapabiliriz vb.
İmages menüsü
Sayfadaki resimler ile ilgili ayarları buradan yapabiliriz
sayfadaki resimleri iptal ederek sayfa açılmasını hızlandırabiliriz
resimlerin boyutları hakkında bilgi edinebiliriz vb.
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
4
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
Information menüsü
Sayfa hakkında birçok çeşitli bilgiye buradan ulaşabiliriz
Miscellaneus menüsü
sayfa hakkında çeşitli değişiklikler yapılabilir
HTML'i değiştirebiliriz
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
5
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
Gizli öğeleri gösterebiliriz vb.
Outline menüsü
Sayfadaki bağlantılar ile ilgili çeşitli değişiklikler yapabiliriz
Resize menüsü
sayfanın boyut ayarlarını yapabiliriz
hazır boyutları seçebilir veya kendi boyutumuzu ayarlayabiliriz
sayfaya yakınlaşabiliriz
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
6
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
Tools menüsü
Bazı özel araçlar sayesinde sayfayı denetleyebiliriz.Hataları belirlemede kullanabiliriz
Wiew Source menüsü
Sayfanın kaynağını görüntüleme ve değiştirme gibi şeyler yapabiliriz
Options menüsü
sayfa ve eklenti ayarlarını yapabiliriz
Örnekler
Örnek olarak dijitalders.com sitesini kullanalım
Sitenin orjinal hali
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
7
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
İmages menüsünden resimleri iptal ettikten sonra
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
8
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
CSS menüsünden seçilen öğelerin stil özelliklerini görelim
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
9
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
Sitenin CSS'ini görelim
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
10
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
Sitedeki tabloları görelim
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
11
Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
www.dijitalders.net
Web Developer Kurulumu Ve Kullanımı
Resimli Anlatım
12