
1
Java Appletleri ile Grafik Çizimleri
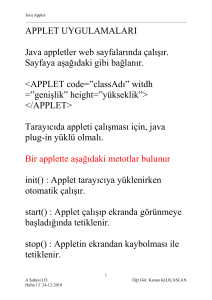
Applet, web sayfası içinde çalışabilen java programlarıdır. Bunun nasıl olduğunu aşağıdaki örnek
üzerinde göstereceğiz.
1. Adım
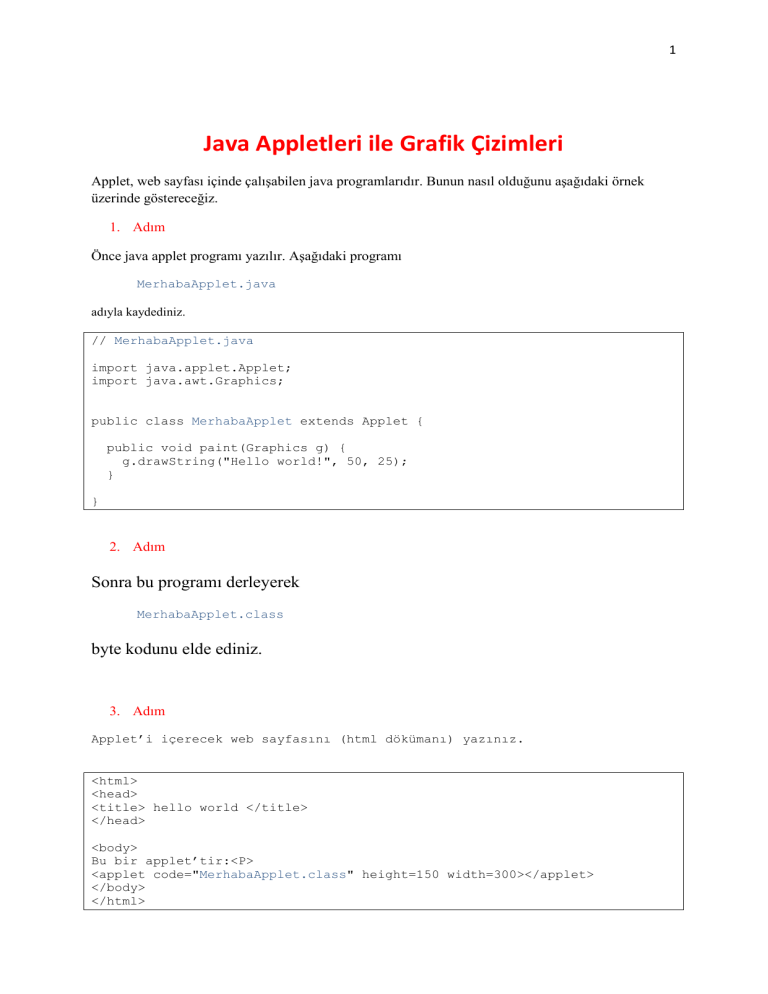
Önce java applet programı yazılır. Aşağıdaki programı
MerhabaApplet.java
adıyla kaydediniz.
// MerhabaApplet.java
import java.applet.Applet;
import java.awt.Graphics;
public class MerhabaApplet extends Applet {
public void paint(Graphics g) {
g.drawString("Hello world!", 50, 25);
}
}
2. Adım
Sonra bu programı derleyerek
MerhabaApplet.class
byte kodunu elde ediniz.
3. Adım
Applet’i içerecek web sayfasını (html dökümanı) yazınız.
<html>
<head>
<title> hello world </title>
</head>
<body>
Bu bir applet’tir:<P>
<applet code="MerhabaApplet.class" height=150 width=300></applet>
</body>
</html>
2
Bunu herhangi bir ad ile kaydediniz. Örneğin,
MerhabaApplet.html
diyelim. Sonra bunu herhangi bir tarayıcı (Windows Internet Explorer, Firefox,
Google Chrome, vb.) ile açınız. Aşağıdakine benzer bir görüntüyle
karşılaşacaksınız.
3
Doğru Çizimi:
Doğru çizgiler Graphics sınıfı içindeki drawLine(x1,y1,x2,y2) metodu tarafından çizilir.
Çizilecek doğrunun uç noktaları (x1,y1) ve (x2,y2) dir.
Applet’in genişliği ve yüksekliği, sırasıyla şu metotlarla verilir:
this.getSize().width,
this.getSize().height);
Örnek:
import java.applet.*;
import java.awt.*;
public class BasitDoğru extends Applet {
public void paint(Graphics g) {
g.drawLine(0, 0, this.getSize().width, this.getSize().height);
}
}
4
Örnek:
import java.applet.*;
import java.awt.*;
public class DoğruÇizimi extends Applet {
int width, height;
public void init() {
width = getSize().width; //applet'in genişliği (pixel cinsinden)
height = getSize().height; //applet'in yüksekliği (pixel cinsinden)
setBackground(Color.black);
}
public void paint(Graphics g) {
g.setColor(Color.green);
for (int i = 0; i < 10; ++i) {
g.drawLine(width, height, i * width / 10, 0);
}
}
}
5
Örnek:
//GeometrikŞekiller
import java.applet.*;
import java.awt.*;
public class GeometrikŞekiller extends Applet {
int width, height;
public void init() {
width = getSize().width;
height = getSize().height;
setBackground( Color.black );
}
public void paint( Graphics g ) {
// Bilndiği gibi (0,0) başlangıç noktası
// Ekranın sol üst köşesidir.
// (x,y) noktası için x soldan sağa artar, y yukarıdan aşağıya artar.
g.setColor( Color.red );
g.drawRect( 10, 20, 100, 15 );
g.setColor( Color.pink );
g.fillRect( 240, 160, 40, 110 );
g.setColor( Color.blue );
g.drawOval( 50, 225, 100, 50 );
g.setColor( Color.orange );
g.fillOval( 225, 37, 50, 25 );
g.setColor( Color.yellow );
g.drawArc( 10, 110, 80, 80, 90, 180 );
g.setColor( Color.cyan );
g.fillArc( 140, 40, 120, 120, 90, 45 );
g.setColor( Color.magenta );
g.fillArc( 150, 150, 100, 100, 90, 90 );
g.setColor( Color.black );
g.fillArc( 160, 160, 80, 80, 90, 90 );
g.setColor( Color.green );
g.drawString( "Groovy!", 50, 150 );
}
}
6
drawRect(x1,y1,x2,y2) metodu sol üst köşesi (x1,y1), sağ alt köşesi (x2,y2) olan
dikdörtgeni çizer. Dikdörtgenin içi boş kalır.
drawRect(x1,y1,x2,y2) metodu sol üst köşesi (x1,y1), sağ alt köşesi (x2,y2) olan
dikdörtgeni çizer ve çizdiğ dikdörtgenin içini doldurur.