
Internet ile İlgili Tanımlara ek.
Hit- Tık : Bir web sitesine yapılan kullanıcı girişi sayısı.
Organik kullanıcı: Her hangi yanıltıcı bir araç kullanılmadan kendi isteği ve rızası ile siteye giriş yapan
kullanıcı
http : bağlantılar, multi medya ve interaktivite ile zenginleştirilmiş web sayfalarının iletişiminde
kullanılan protokoldür
Ftp : İnternet üzerinde dosya aktarımı yapmak için kullanılan protokol ve bu protokol üzerinde çalışan
programların genel adı.
e-Mail-eposta : İnternet üzerinden metin tabanlı asenkron iletişim platformu
attachment-Ek : Bir eposta üzerine eklenen dosya
Arama motoru : İnternet üzerinde bulunan içeriği tarayarak aranan ifadeye uygun olanların
bağlantılarını uygunluk sırasına göre listeleyen internet servislerinin genel adı.
Bant genişliği : Birim zamanda bir hat üzerinden geçebilecek maksimum veri miktarını ifade eder.
Bant genişliği arttıkça belirli miktarda bir verinin transferi için geçen süre düşecektir. Bu da bize hız
olarak yansır.
Download-İndirme : İnternet üzerinde bir içeriği kendi bilgisayarımızda internete bağlı olmadan da
erişebilmek için kaydetme.
Upload - Yükleme: Kendi bilgisayarımızda bulunan bir içeriği internette bulunan bir alana kaydetme.
Firewall-Güvenlik duvarı : İnternet üzerinde bulunan bir sisteme izinsiz girişleri engellemek için
kullanılan her türlü yazılım ve donanım
Mirror-Yansı : Web de bulunan bir içeriğin aynısının başka bir alan altında yeniden yayınlanması. Bu
genellikle dünya çapında farklı ülkelerden sıklıkla erişilmesi gereken alanlara daha hızlı erişim
sağlamak amacı ile yapılır.
Authentication-kimlik doğrulama: İnternet ya da ağ üzerinde bir alana şifre ve kullanıcı adı ile
girilmesi işlemi
Nickname- Takma ad: İnternet üzerinde kendi adımızı kullanmak yerine kullandığımız takma ad.
User name-Kullanıcı adı: Kimik doğrulama sırasında kullanıcıyı tanımlayan alfanumerik ifade
Şifre: Kimlik doğrulama sırasında kullanıcı adı ile eşleştirilmiş ve giriş kontrolü için kullanılan ifade
SSL : İnternet üzerinde güvenli iletişim yapılmasını sağlayan protokol
TAG : HTML dilinde kullanılan işaretleyicilerin adı.
Web Tasarım
Burada bir web sayfası tasarlanırken dikkat edilmesi gereken temel bazı kurallardan bahsetmeye
çalışacağız. Bu kurallar web sayfaları için verilmiş olsa da çoğu kural diğer basılı ve dijital medya
araçları için de geçerli olacaktır.
Bir web sayfası Resim, yazı, Bağlantılar, Videolar, interaktif içerikler, formlar ve tasarımcılar dışında
birçok kişinin belki de farkında olmadığı boşluklar vb. bileşenlerden oluşur. Boşluklar içeriğin
bulunmadığı kısımlar gibi gözükse de aslında kendileri de web sayfalarının bir bileşenleridir. Harfler
arası, kelimler arası, satırlar arası, paragraflar arası, kenar boşlukları ve sayfa içerisindeki farklı
bileşenler arasında bulunan boşluklar bunlara örnek olarak sayılabilir. Bu boşlukların doğru
kullanılması sayfanın daha okunaklı olmasını, istenilen bilgi ve içeriğe daha kolay ulaşılabilmesini ve
sayfanın görünümün daha estetik olması gibi önemli avantajlar sağlayacaktır.
Bir web sayfası yapılırken bazı önemli noktalara dikkat edilirse daha etkin web sayfaları tasarlanabilir.
Web sayfalarında Düzenleme rastgele olmamalıdır. Bir web sayfası hazırlanırken özellikle verilmek
istenen mesaj ve ulaşılmak istenilen kitle dikkate alınmalıdır. Tüm içerik ve biçim esasında bu iki
kriter göz önünde bulundurularak belirlenir. Web sayfalarında tek bir çerçeve içerisinde çok fazla
mesaj verilmeye çalışılmamalıdır. Bir ana mesaj, bunu destekleyici bir iki alt mesaj ile bunları açıklayıcı
metin ve görseller tek çerçeve için yeterli olacaktır. Literatürde bu öğe sayısının yediyi geçmemesi
gerektiği belirtilmektedir. Çok kalabalık bir web sayfası okunaklı olmayacağı gibi göze de estetik
gelmeyecektir.
Çerçeveye yerleştirilen öğeler önem ve öncelik sırasına göre biçimlenmeli ve bu şekilde ziyaretçilerin
web sayfamız üzerinde en önemliden ayrıntıya doğru web sayfalarını görmeleri garanti altına
alınmalıdır.
Bir web sayfasında ziyaretçinin bakışlarının önce nereye yönlendireceği tasarımcı tarafından
belirlenebilir. Bunun için gazetelerin ilk sayfaları güzel birer örnektir. Bir gazeteye kısa süre
bakıldığında hangi bölümler görülüyor ise bunlar daha öncelikli demektir. Bir sayfada dikkat odaklama
yöntemleri de denilen bu uygulamaların kullanımı ile ilgili gelecek bölümde daha ayrıntılı bilgiler
verilecektir, fakat genel bir kural olarak farklı olan dikkat çeker diyebiliriz. Bir sayfa dolusu yazı
düşünün. Bir cümleyi ister farklı renkte, ister farklı boyutta, ister boşluk kullanımı ya da fontu olarak
yazılmış olsun dikkat çeker. Örneğin Ödev v.b. uygulamalarda başlıkların kırmızı yapılarak daha dikkat
çekilmesi doğru ve sık kullanılan bir uygulamadır. Burada şu noktalara dikkat etmek gerekir. Tüm yazı
kırmızı olsa idi Başlığın siyah olması da hemen hemen aynı derecede dikkat çekerdi. Benzer bir
mantıkla tüm yazı kırmızı olsaydı başlığın kırmızılığı dikkat çekici olmazdı. Esas dikkatin çekilmesini
sağlayan rengin kırmızı olması değil rengin farklı olmasıdır. Kırmızının başlıkta siyahın düzyazıda
kullanılmasın tek nedeni okunaklılığı arttırmaktır (Basılı materyalde az renk kullanımı baskı maliyetini
de düşürür ama bu web tasarımı için geçerli değildir). Aynı şey siyah fakat bir kaç punto büyük şekilde
yazılmış başlıklar için de geçerlidir. Bu da boyut farkından dolayı dikkat çeker. Aynı şekilde daha küçük
olsaydı da yine dikkat çekerdi fakat okunaklılığı ve ilk bakışta algılanması daha düşük olurdu. Bu
şekilde genel kural olarak herhangi bir biçim değil farklı olan biçim dikkat çekici olmaktadır.
Sayfada ne her şey aynı biçimde monoton, tekdüze ve aynı derecede dikkat çekecek şekilde
ayarlanmalıdır ne de her şey maksimum dikkat çekecek şekilde olmalıdır. Her şeye aynı anda dikkat
çekilmeye çalışılırsa hiçbir şeyin dikkat çekmeyeceği unutulmamalıdır. Çerçevede yer alan öğeler belli
bir dikkat çekme sırasına göre düzenlenmeli, bu özellik aşamalı olarak kullanılmalıdır.
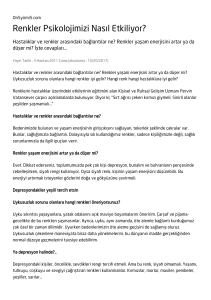
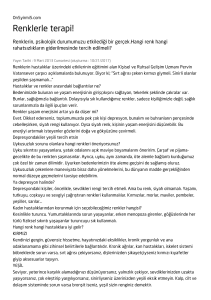
Sayfalarımızda renk kullanımı önemlidir. Özellikle internet ortamında renk hiçbir ek maliyet
getirmeden sayfalarımı önemli ölçüde zenginleştirmektedir. Renkler ele alınırken birkaç farklı nokta
akılda tutulmalıdır.
Birincisi bazı renklerin psikolojik etkileridir. Genel anlamda sıcak ve parlak renkler (Kırmızı, sarı ve
turuncu) insanlarda canlılık etkisi yaparken soğuk ve pastel renkler (mavi, yeşil, ve mor) insanlara
dinginlik verir. Web sayfamızı tasarlarken oluşturmak istediğimiz etkiye bağlı olarak bu iki gruptan
birini tercih edebiliriz. Siyah ve beyaz ise teknik olarak renk sayılmamaktadır.
Ayrıca bazı renklere kültürel olarak da anlam yüklenmiştir. Örneğin ölüm ve matemi siyahın, aşkı
kırmızı ya da pembenin ifade etmesi gibi. Beyaz ise bizim kültürümüzde saflığı temizliği temsil eder.
Gelinliklerde beyaz rengin daha çok tercih edilmesinin nedenlerinden biri de budur. Fakat özellikle
Japonya gibi doğu kültürlerinde beyaz ölümün rengidir.
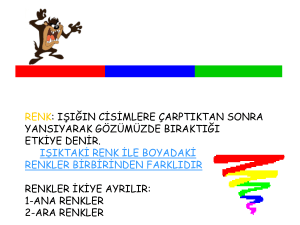
Aşağıdaki renk çarkında ana (primary) ve ara (Complementary) renkler görülmektedir. Renk çarkında
karşılıklı olarak yer alan ve ok ile bağlanmış bir ana renk ve bir ara renkten oluşa renk çiftleri zıt
renkleri oluşturmaktadır. Zıt renkler diğer renk çiftlerine göre daha çok dikkat çekmektedir.
Sayfamız üzerinde belirli bir öğeye dikkat çekmenin bir diğer yolu boşlukları kullanmaktır. Sayfanın
geri kalanına göre gerek harflerin yada satırların arasındaki gerekse diğer öğeler ile arasındaki
boşlukların arttırılması sayfamızda bu bölümün daha dikkat çekici olmasını sağlar.
Ayrıca düz sayfalarda metinler ile kullanılacak bazı görseller de bu noktalara dikkatin odaklanmasına
yardımcı olur. Örneğin bir metnin başına soru işareti ya da ünlem koymak gibi.
Bu noktada dikkat çekmek istediğimiz bir öğede birden fazla dikkat odaklama aracının kullanılmasının
sakıncalarıdır. Bir dikkat odaklama yönteminin kullanımı zaten o bölgenin görünürlüğünü
arttıracaktır. Çok sayıda yöntemin bir arada kullanılması görünürlüğü daha fazla artırmak yerine
yalnızca tasarımın amatörce görünmesini sağlayacaktır. Bu ancak belki şu şekilde kullanılabilir. Bir ana
başlık ve üç alt başlıktan oluşan bir sayfada alt başlıklarda birer ana başlıkta ise iki farklı yöntem bir
arada kullanılarak dikkat çekmede öne geçmesi sağlanabilir. Yine de bunun yerine dikkat çekme
yönteminin değiştirilmesi yada sayısının arttırılması değil aynı yöntemin daha büyü miktarda
kullanılması da benzer etkiyi daha estetik bir şekilde vermesi açısından tercih edilebilir. (Örneğin ana
başlık 20 punto alt başlıklar 16 punto düz yazı 12 punto gibi veya ana başlığın harfler arası boşluk en
açık alt başlıkların biraz daha az açık düz yazının normal boşluklu gibi.)
Web sayfalarında bulunabilecek bir diğer öğe arkaplandır. Arkaplan web sayfasındaki bileşenlerini
üzerine yerleştirildikleri ana platformu ifade eder. Düz bir renk olabileceği gibi desenli yada resim
içeren bir arkaplanda kullanılabilir. Arkaplan gözü yormayacak ve ön planda bulunan diğer
bileşenlerin algılanmalarını zorlaştırmayacak şekilde seçilmelidir. Örneğin gri kendi karakteri olmayan
bir renktir. Bu yüzden grinin önüne hangi renk konulursa konulsun rahatlıkla ön plana çıkabilecektir.
Arka planlarda yumuşak ve gözü yormayacak renkler tercih edilmelidir. Aşırı parlak bir beyaz gözü
çabuk yoracağından arka plan olarak kullanımından kaçınılmalıdır. Ayrıca renklerin ekranda,
projeksiyon cihazında ve basılı materyallerde aynı gözükmeyeceği unutulmamalıdır. Birine bakarak
tercih yapıp diğerinde kullanmak yanıltıcı olabilir.
Bütünlük
Bir site birden fazla web sayfasından oluşabilir. Bu web sayfalarının biçim ve içerik açısından bir
bütünlük içerisinde olmaları gerekir. Bütün sayfaların aynı siteye ait olduğu ve bir elden çıktığı belli
olmalıdır. Bunun için farklı sayfalarda farklı biçim ve içerik uygulamalarından kaçınılmalıdır.
Uyum
Bir sitede içerik ile biçim uyum içerisinde olmalıdır. Sitede kullanılan renkler, yerleşim, Fontlar, Boşluk
kullanımı v.b. tüm biçimsel tercihler ana mesajı destekler şekilde seçilmelidir. Örneğin bir spor sitesi
yaparken canlı renkler ve dinamik bir yerleşim tercih edilebişlir. Bir şiir sitesi yaparken okunaklı el
yazısı fontlarından biri kullanılabilir.
Bir doğa sitesi yaparken turuncu kırmızı v.b. yerine doğada karşılaşabileceğimiz yeşil ve toprak tonları
ağırlıklı olarak kullanılabilir. Kişiler içeriğe bakarken o içeriğin gerçek hayatta karşılığ olabilecek
renkleri görmelidirler. Bunun için şöyle bir yol izlenebilir. Hiçbir biçim kullanmadan sadece yazıları
okuyup vermek istediğiniz mesajı içeriyor mu ona bakılıp. Daha sonra hiçbir yazı olmadan sadece
sitenin biçisel unsurları incelenip vermek istediğiniz mesajı yansıtıyor mu buna bakılabilir. Bu şekilde
her ikisi de hedef ktlenize ve mesajınıza uygun ise web sitesi amacına ulaşmış demektir.
Son olarak tasarım kolay bir iş değildir. Ama toplumda algılandığı kadar sübjektif bir iş de değildir.
Bazı temel ilkeler vardır ve bu temel ilkelere dikkat edilmezse iyi bir tasarım yapılamaz. Tasarım
yeteneğimizi geliştirmemiz için öncelikle ustaların eserleri incelenmelidir. Bu eserlerin neden iyi
olduğu, ayrıntıları eleştirel ve derinlemesine bir yaklaşım ile ele alınmalıdır. Daha sonra Kendiniz
mümkün olduğunca farklı tasarımlar yapıp tıpkı daha önce profesyonellerin tasarımlarını incelediğiniz
gibi kendi tasarımınızı eleştirel ve derinlemesine incelemesiniz. Beğendiğiniz ve beğenmediğiniz
noktaları not alarak daha sonraki tasarımlarınızda bu noktaları dikkate alarak tasarımlar
geliştirmelisiniz. Ayrıca değerlendirme kriterleri bir işi yaparken nelerin olması gerektiğine dair iyi bir
kontrol listesi teşkil eder. Web tasarımı için altın örümcek web tasarım yarışmasının ya da diğer
yarışmaların tasarım kriterlerine göz atabilirsiniz.
Gelecek haftanın konuları
Web sitelerinde görsellerin kullanımı ,
font çeşitleri,
Link (bağlantı) kullanımı ve ilkeleri
Web sitelerinde kullanım kolaylığı ve fonksiyonellik