
HTML Biçimleme Belirteçleri-ODTÜ-2000
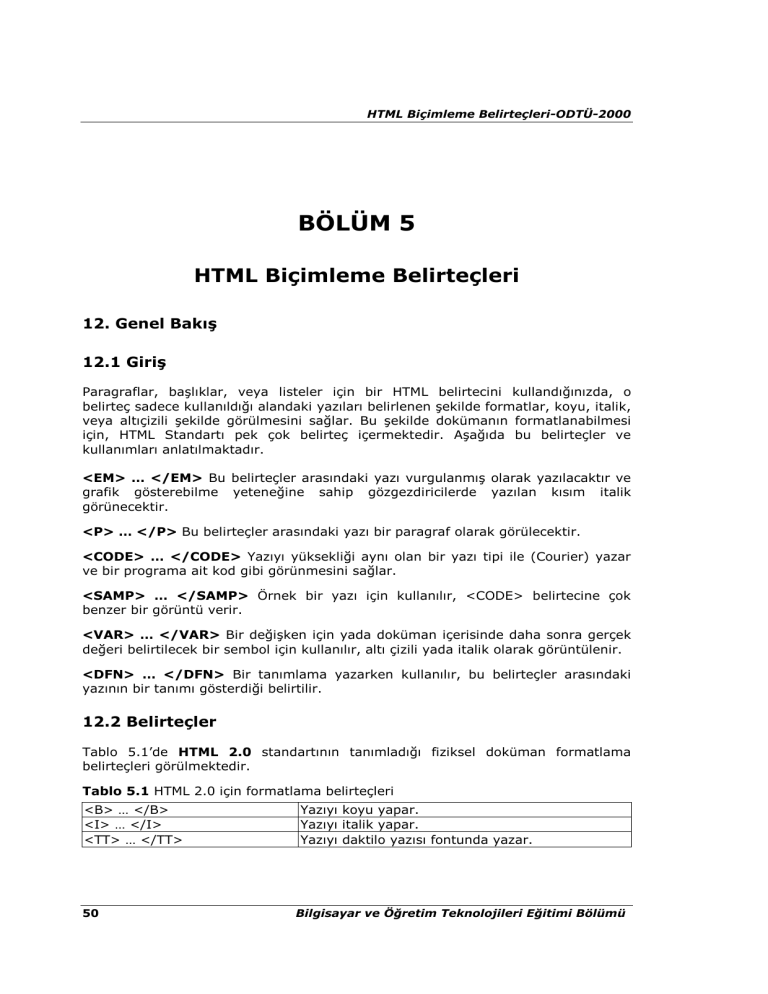
BÖLÜM 5
HTML Biçimleme Belirteçleri
12. Genel Bakış
12.1 Giriş
Paragraflar, başlıklar, veya listeler için bir HTML belirtecini kullandığınızda, o
belirteç sadece kullanıldığı alandaki yazıları belirlenen şekilde formatlar, koyu, italik,
veya altıçizili şekilde görülmesini sağlar. Bu şekilde dokümanın formatlanabilmesi
için, HTML Standartı pek çok belirteç içermektedir. Aşağıda bu belirteçler ve
kullanımları anlatılmaktadır.
<EM> … </EM> Bu belirteçler arasındaki yazı vurgulanmış olarak yazılacaktır ve
grafik gösterebilme yeteneğine sahip gözgezdiricilerde yazılan kısım italik
görünecektir.
<P> … </P> Bu belirteçler arasındaki yazı bir paragraf olarak görülecektir.
<CODE> … </CODE> Yazıyı yüksekliği aynı olan bir yazı tipi ile (Courier) yazar
ve bir programa ait kod gibi görünmesini sağlar.
<SAMP> … </SAMP> Örnek bir yazı için kullanılır, <CODE> belirtecine çok
benzer bir görüntü verir.
<VAR> … </VAR> Bir değişken için yada doküman içerisinde daha sonra gerçek
değeri belirtilecek bir sembol için kullanılır, altı çizili yada italik olarak görüntülenir.
<DFN> … </DFN> Bir tanımlama yazarken kullanılır, bu belirteçler arasındaki
yazının bir tanımı gösterdiği belirtilir.
12.2 Belirteçler
Tablo 5.1’de HTML 2.0 standartının tanımladığı fiziksel doküman formatlama
belirteçleri görülmektedir.
Tablo 5.1 HTML 2.0 için formatlama belirteçleri
<B> … </B>
<I> … </I>
<TT> … </TT>
50
Yazıyı koyu yapar.
Yazıyı italik yapar.
Yazıyı daktilo yazısı fontunda yazar.
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü
HTML Biçimleme Belirteçleri-ODTÜ-2000
Tablo 5.2’de HTML 3.2 standartının tanımladığı fiziksel doküman formatlama
belirteçleri görülmektedir.
Tablo 5.2 HTML 3.2 için formatlama belirteçleri
<U> … </U>
<S> … </S>
<BIG> … </BIG>
<SMALL> … </SMALL>
<SUB> … </SUB>
<SUP> … </SUP>
Yazıyı altı çizili yapar.
Yazıyı ortasından çizili olarak gösterir.
Yazıyı etrafındaki yazıdan daha büyük yapar.
Yazıyı etrafındaki yazıdan daha küçük yazar.
Alt yazı.
Üst yazı.
13. Biçimleme Belirteçleri
13.1 Önceden Biçimlendirilmiş Metin
Çoğu zaman bir HTML dosyasındaki metin (text), HTML belirteçlerine göre biçimlenir
ve doküman gözgezdirici ekranında görüntülenir. Editörde yazılan metnin dosya
içerisine nasıl yazıldığı önemli değildir, gözgezdirici HTML belirteçlerine göre metni
biçimlendirir. Ancak, dosya içerisine yazılan metnin aynen editörde yazıldığı gibi
görünmesi için <PRE> … </PRE> belirteçlerinin kullanılması gerekir. Örneğin;
eğer HTML dosyamızı editörde aşağıdaki şekilde olduğu gibi yazacak olursak dosya
kaydedildikten sonra gözgezdiricide Şekil 5.1’deki gibi görülecektir.
<PRE>
Mid 1
-----85
73
35
70
Mid 2
-----80
60
40
65
Final
-----90
81
70
55
</PRE>
Şekil 5.1 Önceden biçimlendirilmiş metin örneği
Eğer <PRE> belirteçleri kaldırılacak olursa, önceden yazılan metin gözgezdiricide bir
tablo gibi görünmeyecektir.
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü (Özden, Yiğit, Çengel, Allı)
51
HTML Biçimleme Belirteçleri-ODTÜ-2000
Bu belirteci kullanılırken bazı noktalara dikkat edilmesi gerekmektedir. Herkesin
yazıyı okuyabilmesi için bir satırdaki karakter sayısı 60'ı aşmamalıdır. Aksi takdirde
bazı gözgezdiricilerde ekrana sığmayacağı için görüntülenemeyecektir.
13.2 Yatay Çizgi
<HR> belirteci bir WWW sayfasında enine çizgi çizmek için kullanılır. Doküman
içerisindeki farklı bölümleri birbirinden ayırmak için çoğunlukla kullanılır. Diğer
HTML belirteçlerinden farklı olarak kapanış belirteci yoktur. Ancak üç tane özelliğe
sahiptir; SIZE, WIDTH, ALIGN.
SIZE (boyut): Bu özellik ile çizilen çizginin kalınlığı belirlenir. Eğer bu özelliği
kullanmazsanız önceden verilen değer kullanılır. Bu değer 2 olarak tanımlanmıştır
ve aynı zamanda verilebilecek en küçük değerdir.
WIDTH (genişlik): Bu özellik ile çizginin sayfadaki uzunluğu belirlenir.
ALIGN (pozisyon): Eğer çizginin uzunluğu sayfadan kısa ise bu özellikle çizginin
sağa yanaşık, sola yanaşık yada ortalanmış olarak gürünmesi sağlanır.
Aşağıda çeşitli yazım örnekleri görmektesiniz:
<hr size=4 width=150 align=center>
<hr size=10 width=80 align=left>
<hr size=2 width=60 align=right>
Bu örneklerin gözgezdiricideki
Şekil 5.2’de verilmektedir.
görünümleri
Şekil 5.2 Yatay çizgi örnekleri
13.3 Satır Kesmesi
<BR> belirteci ile dokümanın satırları istenilen
yerlerden bölünebilir. Dokümanın istendiği gibi
biçimlendirilmesinde kolaylıklar sağlar. Yine <HR>
belirteci gibi, kapanışı olmayan belirteçlerdendir.
<HTML>
<BODY>
Ekranda <br> ile işaretlenmiş <br>
alanlar Bir alt satırda <br>
görülecektir.
</BODY>
</HTML>
Şekil 5.3 Satır kesmesi
örneği
52
şeklinde yazılan bir HTML dosyası ekranda Şekil
5.3’de olduğu gibi görülecektir.
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü
HTML Biçimleme Belirteçleri-ODTÜ-2000
13.4 Adresler
<ADDRESS> belirteci WWW sayfalarında son kısıma imza atmak için kullanılır.
Buraya sayfayı yazan kişinin ismi, adresi, e-mail adresi ve copyright bilgileri yazılır.
Bu belirteç kullanıldığında, sayfayı ziyaret eden kişilerin, sayfanın yazarına ulaşmak
istediğinde gerekli bilgileri bulabilmesi sağlanmış olur. Örneğin;
<HTML>
<BODY>
Bir doküman oluşturalım ve adres
ekleyelim.<p>
<ADDRESS>
Bilgisayar ve Öğretim Teknolojileri
Eğitimi<br>
ODTÜ-ANKARA<br>
e-mail:
ceit@tutor.fedu.metu.edu.tr<br>
Copyright 1999<br>
</ADDRESS>
</BODY>
</HTML>
bilgisini içeren bir HTML dosyası
ekranda Şekil 5.4’deki gibi görülecektir.
13.5 Yazı Tipleri ve Boyutları
Şekil 5.4 Adres örneği
<FONT> belirteci doküman içerisindeki yazının tipini ve büyüklüğünü değiştirmek
için kullanılır. Yazının büyüklüğünü değiştirmek için ise “SIZE” özelliği kullanılır ve
bu değere 1 ile 7 arasında bir değer atanabilir. Eğer bir değer verilmezse önceden
tanımlanmış
olan
3
değeri
kullanılır. Örneğin;
<FONT
<FONT
<FONT
<FONT
SIZE="1">Örnek
SIZE="3">Örnek
SIZE="5">Örnek
SIZE="7">Örnek
</FONT>
</FONT>
</FONT>
</FONT>
kodunu içeren HTML dosyasının
gözgezdiricideki görünümü Şekil
5.5’deki gibi olacaktır.
Şekil 5.5 Yazı boyutu örneği
Ayrıca SIZE özelliği olarak göreceli
değerlerde verilebilir. Örneğin; o an yazılmakta olan metnin büyüklüğünden bir
boyut büyük yazmak için "+1" değeri verilir.
Fontun tipini değiştirmek için FACE (görünüm) özelliği kullanılır. Örneğin;
<FONT FACE="Times New Roman" SIZE="+1"> Times New Roman </FONT>
<FONT FACE="Arial" SIZE="+1"> Arial </FONT>
<FONT FACE="Verdana" SIZE="+1"> Verdana </FONT>
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü (Özden, Yiğit, Çengel, Allı)
53
HTML Biçimleme Belirteçleri-ODTÜ-2000
kodunu içeren HTML dosyasının
gözgezdiricideki görünümü Şekil
5.6’daki gibi olacaktır.
Şekil 5.6 Yazı tipi örneği
13.6 Özel Liste Biçimleri
HTML sayfalarında sıralı yada sırasız listeler yaratıldığında gözgezdirici bu listedeki
maddelerin başındaki karakterleri kendisi belirler, ancak bu karakterler sonradan da
belirlenebilir. Bunun için TYPE (tip) özelliği kullanılır. Sırasız listeler için aşağıdaki
üç seçenek mevcuttur (Tablo 5.3).
Tablo 5.3 Özel liste seçenekleri
TYPE="DISC"
İçi dolu bir daire.
TYPE="CIRCLE" İçi boş bir daire.
TYPE="SQUARE" İçi boş bir kare.
Örnek:
<UL TYPE="square">
<LI> Sınıf 1
<LI> Sınıf 2
<LI> Sınıf 3
<LI> Sınıf 4
</UL>
şeklinde oluşturulan bir liste gözgezdiricide Şekil
5.7’deki gibi görülecektir.
Şekil 5.7 Kare şekli ile
maddelendirilmiş liste
Sıralı listeler için ise aşağıdaki seçenekler mevcuttur (Tablo 5.4).
Tablo 5.4 Sıralı liste seçenekleri
TYPE="1"
TYPE="A"
TYPE="a"
TYPE="I"
TYPE="i"
54
Liste
Liste
Liste
Liste
Liste
elemanlarını numaralar (1, 2, 3)
elemanlarının başına büyük harfler verir (A, B, C)
elemanlarının başına küçük harfler verir (a, b, c)
elemanlarını büyük Roma rakamları ile listeler (I, II, III, IV)
elemanlarını küçük Roma rakamları ile listeler (I, ii, iii, iv)
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü
HTML Biçimleme Belirteçleri-ODTÜ-2000
Örneğin;
<OL TYPE="A">
<LI> Sınıf 1
<LI> Sınıf 2
<LI> Sınıf 3
<LI> Sınıf 4
</OL>
şeklindeki bir sıralı liste gözgezdiricide Şekil 5.8’deki
gibi görülecektir.
Şekil 5.8 Sıralı liste
örneği
14. Resimler
14.1 Resim Tipleri
WWW sayfalarında kullanılan resimlerin dosya tiplerinin GIF veya JPEG olması
gerekmektedir, bunların dışındaki dosya tipleri henüz WWW gözgezdiricileri
tarafından desteklenmemektedir. GIF (Graphics Interchange Format) dosya tipi
resimlerin olabildiğince küçük bir boyuta indirgenerek ağlar üzerinde daha hızlı
taşınmasını sağlamak amacı ile oluşturulmuş bir resim dosyası tipidir. GIF tipindeki
dosyalar yalnızca 256 rengi (8 bit) desteklemektedir. Bu sayı çoğu zaman yeterlidir.
GIF tipinde seçilen bir renk saydam yapılabilir ve dosya bu şekilde kaydedilebilir.
JPEG (Joint Photographic Experts Group) dosya tipi 16.7 milyon renk içeren bir
dosyayı, 256 renk içeren bir GIF dosyasından daha küçük bir boyuta indirgeyebildiği
için daha popüler bir resim dosyası tipidir. 24 bit formatında renk desteklemektedir.
Ancak bu indirgeme esnasında resimlerde gözle fark edilemeyebilen bilgi kayıpları
oluşabilmektedir.
Resimleri WWW sayfalarına eklemek için <IMG> belirteci kullanılır, <IMG> belirteci
<BR> ve <HR> belirteçları gibi bir kapanış belirtecine sahip değildir. <IMG>
belirtecinin en önemli özelliği SRC (source=kaynak) ile birlikte kullanılmasıdır. SRC
özelliği ile resim dosyasının bulunduğu yer veya adres belirtilir.
Örnekler:
<IMG SRC="resim.gif">
<IMG SRC="../resim.gif">
şeklinde resmin bulunduğu dizini doğru biçimde
belirten
bir
kod
içeren
HTML
dosyasının
gözgezdiricideki görünümü Şekil 5.9’daki gibi olacaktır.
Şekil 5.9 Resim örneği
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü (Özden, Yiğit, Çengel, Allı)
55
HTML Biçimleme Belirteçleri-ODTÜ-2000
14.2 Resimler ve Yazılar
Resimler genellikle sayfalarda bazı yazıların
veya
paragrafların
yanlarında
kullanılmaktadır. Bir resmi bir yazının
yanında görüntülemek için <IMG> belirtecini
belirteçlerden birinin içerisine (<H1>, <P>,
<ADDRESS> vb.) yazmak yeterlidir.
Örneğin; kullanılan başlıkla birlikte bir resim
kullanılmak istenirse,
<H1> <IMG SRC="resim.gif"> Resim </H1>
şeklinde bir kodlama gözgezdiricide Şekil
5.10’daki gibi görülecektir.
Şekil 5.10 Yazılı resim örneği
14.3 Yazı ve Resimlerin Hizalanması
Resimler için kullanılan <IMG> belirteci SRC özelliğinin yanı sıra bir de ALIGN
(pozisyon) özelliğine sahiptir. Bu özellik kullanılarak resim, çevresindeki yazıya göre
çeşitli şekillerde hizalanabilir. ALIGN belirtecinin HTML 2.0 standardındaki üç değeri
Tablo 5.5’de verilmektedir.
Tablo 5.5 Align belirteci için seçenekler
ALIGN="TOP"
ALIGN="MIDDLE"
ALIGN="BOTTOM"
Resmin üst ucunu çevresindeki yazının üst ucuna
eşit şekilde hizalar.
Resmin ortasını yazının ortasıyla aynı hizada olacak
şekilde hizalar.
Resmin alt ucunu çevresindeki yazının alt ucu ile
aynı hizada olacak şekilde hizalar.
ALIGN özelliğine verilmiş bazı değerler daha vardır (Tablo 5.6), çoğunlukla Netscape
tarafından tanımlanmış olan bu değerler, pek çok gözgezdirici tarafından
desteklenmektedir.
Tablo 5.6 Align belirteci için diğer seçenekler
Resmin üst ucunu çevresindeki yazının en yüksek
ucuna göre hizalar.
Resmin ortasını çevresindeki yazının içerisindeki
ALIGN="MIDDLE"
en büyük karakterin ortası ile hizalar.
Resmin alt ucunu resmin alt ucu ile hizalar.
ALIGN="BASELINE"
ALIGN="BOTTOM" seçeneği ile aynıdır.
Resmin alt ucunu yazının içerisindeki en küçük
ALIGN="ABSBOTTOM"
karakter ile hizalar.
ALIGN="TEXTTTOP"
56
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü
HTML Biçimleme Belirteçleri-ODTÜ-2000
14.4 Hizalama Belirteçleri
Eğer resmin çevresinde bir satırdan fazla metin varsa, sadece bir satır resmin
etrafında görüntülenir, satırların tamamının resmin çevresinde görüntülenmesi
isteniyorsa ALIGN özelliğine LEFT ve RIGHT değerlerinin verilmesi gerekir.
Bu değerler resmi sayfanın sağına veya soluna hizalar, aynı zamanda çevresindeki
yazıların tamamının resmin yanında görüntülenmesini sağlar. Hizalanan resmin
çevresindeki yazı bir paragraf yada başlık elemanının içerisinde de olabilir. Resmin
çevresindeki yazıyı kesmek ve satır başından başlatmak için ise sadece <BR>
belirteci yeterli olmamaktadır. Sadece <BR> belirtecinin kullanımı ile satır kesilir,
ancak diğer satır yine resmin çevresinden devam eder. Yazıya çerçeve dışında
başlamak için <BR> belirtecinin CLEAR (temizle) özelliği kullanılır. CLEAR
özelliğinin alabileceği değerler Tablo 5.7’de gösterilmiştir.
Tablo 5.7 Hizalama belirteçleri
LEFT
RIGHT
ALL
Sola hizalı resim kullanıldığında yazının resmin altında ve soldan
başlaması için kullanılır.
Sağa hizalı resim kullanıldığında, yazının resmin altında ve sağdan
başlamasını sağlar.
Resmin nasıl hizalandığı önemli olmadan, çevresinde yazının resmin
altından başlamasını sağlar.
<IMG SRC="./images/backup.gif" align=left>sola hizalı<p><p>
<IMG SRC="./images/backup.gif" align=right>sağa hizalı<p><p>
<IMG SRC="./images/backup.gif" align=all>yazı resmin altından başlıyor
şeklindeki kodun gözgezdiricideki görünümü Şekil 5.11’de verilmektedir.
Resmin Çevresindeki
Ayarlanması
Şekil 5.11 Hizalama örneği
Boşlukların
Resmin çevresindeki yazının istendiği
gibi hizalanmasının yanı sıra resmin
çevresindeki
boşluk
miktarının
da
ayarlanması için VSPACE (dikey boşluk)
ve HSPACE (yatay boşluk) özellikleri
kullanılır.
HSPACE
özelliği
resmin
sağında ve solundaki boşluğu ayarlar,
VSPACE özelliği ise resmin üst ve alt
tarafındaki
boşluğu
ayarlamaktadır.
Verilen değerlerin pixel cinsinden olması
gerekmektedir.
Aşağıdaki
örnekte
resmin bütün kenarlarında 30 pixel
boşluk bırakılmıştır.
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü (Özden, Yiğit, Çengel, Allı)
57
HTML Biçimleme Belirteçleri-ODTÜ-2000
<BODY>
<IMG SRC="resim.gif" HSPACE=30
VSPACE=30 ALIGN=LEFT>
Resim Çevresindeki Boşlukların
Ayarlanması
</BODY>
Bu HTML kodunun gözgezdiricideki
görüntüsü Şekil 5.12’de verilmektedir.
Şekil 5.12 Resim çevresindeki boşlukları ayarlama örneği
14.5 Resimler ve Bağlar
Resimlerde yazılar gibi bağ özelliği taşıyabilirler, böylece
bir resmin üzerine tıkladığınızda başka bir sayfaya
gidilebilir. Örneğin;
<A HREF="konular.html">
<IMG SRC="konular.gif">
</A>
gibi yazılan bir sayfanın görünümü Şekil 5.13’de
verilmektedir.
Gözgezdiricide
resmin
üzerine
tıklandığında “konular.html” sayfasının aktif hale geldiği
gözlenecektir (Eğer konular.html dosyası aynı dizin
içerisinde var ise).
Şekil 5.13 Resimin bağa
dönüştürülmesi örneği
14.6 Resim Boyutları
“HEIGHT” (yükseklik) ve “WIDTH” (genişlik) özellikleri resmin ekranda istenilen
yükseklik ve genişlikte görüntülenmesini sağlar, ayrıca sayfanın yüklenme hızını
arttırır. Eğer resimlerin boyutları önceden belirlenmezse gözgezdirici, sayfadaki
resimleri yükleyip boyutlarını tespit eder, daha sonra bulduğu boyutlara göre
çevresindeki yazıyı yükler. Bu nedenle, yazılar resmin yüklenmesi bittikten sonra
ekranda görüntülenir.
Eğer resmin boyutları daha önceden belirlenmişse gözgezdirici resim için sayfada bir
yer ayırır ve yazıları yüklemeye devam eder. Bu durumda, yazıları okuyabilmek için
resimlerin yüklenmesini beklemek zorunda kalınmaz.
Aşağıdaki örneklerde bu iki parametrenin kullanımı verilmektedir.
<IMG SRC="resim.gif" HEIGHT=40 WIDTH=40>
<IMG SRC="resim.gif" HEIGHT=70 WIDTH=70>
<IMG SRC="resim.gif">
58
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü
HTML Biçimleme Belirteçleri-ODTÜ-2000
Bu bilgileri içeren bir dosyanın gözgezdiricideki görünümü Şekil
verilmektedir (üçüncü resim orjinal boyutlarında görüntülenmektedir).
5.14’de
Şekil 5.14 Resimlerde yükseklik ve genişlik kullanılması
14.7 Resim Çerçeveleri
Resimler sayfada görüntülenirken çevresinde oluşacak
çerçevenin kalınlığı “BORDER” (çerçeve) özelliği ile
belirlenir.
Örnek:
<IMG SRC="resim.gif" BORDER=5>
bilgisi gözgezdiricide Şekil 5.15’deki gibi görülecektir.
Bu örnekte resmin çevresinde 5 pixel kalınlığında bir
çerçeve
çizilir.
Resmin
çevresinde
çerçeve
görüntülenmemesi için ise BORDER özelliğine 0 değeri
verilmesi ya da BORDER özelliğinin tanımlanmaması
gerekmektedir.
Şekil 5.15 Resim
çerçevesi örneği
Bilgisayar ve Öğretim Teknolojileri Eğitimi Bölümü (Özden, Yiğit, Çengel, Allı)
59